Nginx 禁用 IP 访问的目的是为了防止恶意解析,比如他人将未备案的域名解析到自己的服务器IP,而导致一些不可预估的问题。这个时候就需要配置 Nginx 来禁用 IP 访问,预防此类事情的发生。
宝塔具体配置
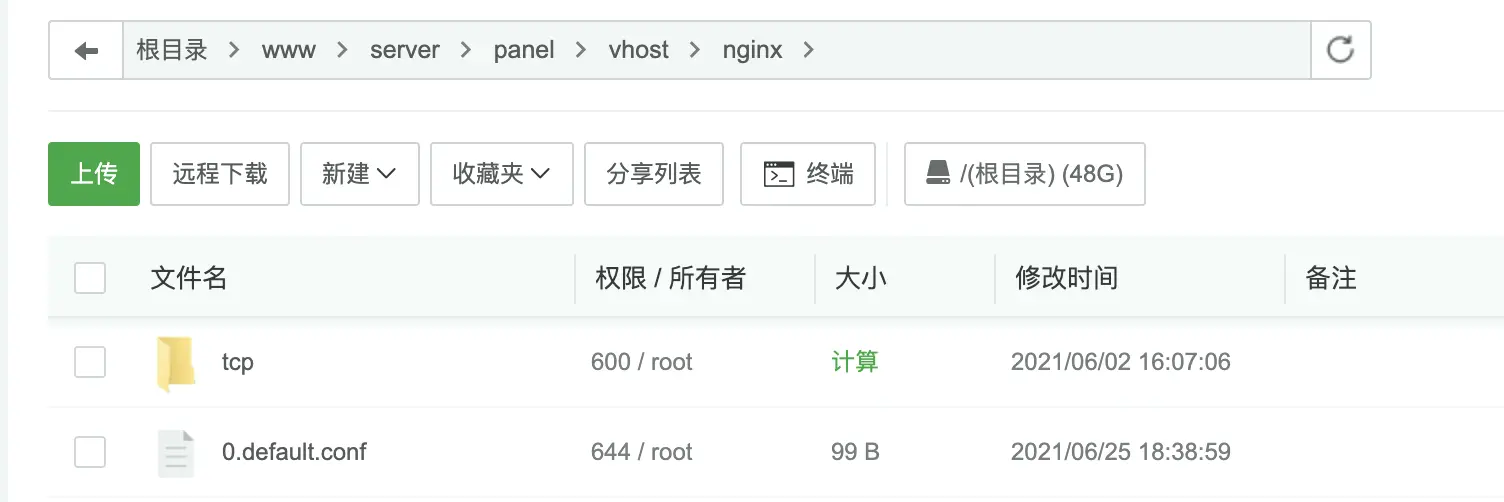
这里是默认认为你是通过宝塔面板来搭建的网站,首先进入文件夹 /www/server/panel/vhost/nginx,打开 0.default.conf

第一种方式
直接将下面配置复制粘贴进去,覆盖原配置
server
{
listen 80;
server_name _;
return 403;
}第二种方式
把这些流量收集起来,导入到自己的网站,只要做以下跳转设置:
server
{
listen 80;
server_name _;
rewrite ^(.*) http://自己的网址 permanent;
}https流量也拦截
这里的证书,可以使用你要跳转的网站的证书,或者其他证书都行
server
{
listen 80;
listen 443 ssl http2;
# 这里的证书,可以使用你要跳转的网站的证书,或者其他证书都行
ssl_certificate /www/server/panel/vhost/cert/fullchain.pem;
ssl_certificate_key /www/server/panel/vhost/cert/privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
server_name _;
rewrite ^(.*) http://www.ydyno.com permanent;
}未使用宝塔
找到 nginx 的默认配置文件 nginx.conf, 找到 默认的 80 server,配置方式同上方
如果找不到默认的 80 server 那直接将上面的复制进去就可以了