搜索到
8
篇与
的结果
-
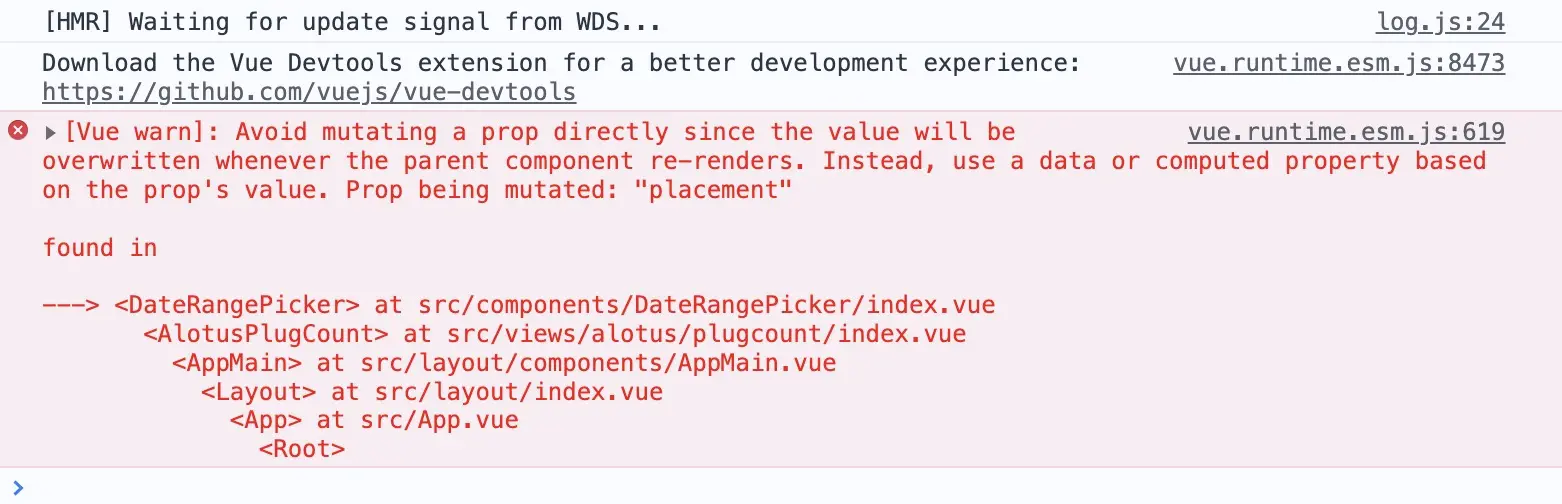
 升级 element-ui 2.15.7 后遇到 el-date-picker 警告问题 近期把 element-ui 升级到了官网最新的 2.15.7 版本,无意间发现控制台出现了 Prop being mutated: "placement" 警告,完整警告:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "placement"错误原因锁定组件,发现是 el-date-picker 组件抛出的警告。通过在 github 上搜索,最终找到了答案问题出在了这个 PR #21806 增加了 props placement 用来适应位置,但是之前的代码 created 时有给 placement 赋值。this.placement = PLACEMENT_MAP[this.align] || PLACEMENT_MAP.left; 说白了之前 placement 是 data 的对象,现在变成 props 了,然后修改就报错了解决方案想要解决这个问题,可以修改版本到 2.15.8npm uninstall element-ui npm install element-ui@2.15.8 -s解决方案来自:https://github.com/ElemeFE/element/issues/21905
升级 element-ui 2.15.7 后遇到 el-date-picker 警告问题 近期把 element-ui 升级到了官网最新的 2.15.7 版本,无意间发现控制台出现了 Prop being mutated: "placement" 警告,完整警告:[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "placement"错误原因锁定组件,发现是 el-date-picker 组件抛出的警告。通过在 github 上搜索,最终找到了答案问题出在了这个 PR #21806 增加了 props placement 用来适应位置,但是之前的代码 created 时有给 placement 赋值。this.placement = PLACEMENT_MAP[this.align] || PLACEMENT_MAP.left; 说白了之前 placement 是 data 的对象,现在变成 props 了,然后修改就报错了解决方案想要解决这个问题,可以修改版本到 2.15.8npm uninstall element-ui npm install element-ui@2.15.8 -s解决方案来自:https://github.com/ElemeFE/element/issues/21905 -
 vue 中 input 限制只能输入数字,允许正数与负数 vue 的 input 中, 限制只能输入正数与负数,完整代码如下:<template> <el-input v-model="number" @input="onlyNbr1" @change="onlyNbr2"/> </template> <script> data() { return { number: null } }, methods: { onlyNbr1(ipt) { let data = String(ipt) const char = data.charAt(0) // 先把非数字的都替换掉 data = data.replace(/[^\d]/g, '') // 如果第一位是负号,则允许添加 if (char === '-') { data = '-' + data } this.number = data }, onlyNbr2() { const data = String(this.number) // 如果只有一个负数,那么替换为 null console.log(data === '-') if (data === '-') { this.number = null } } } }如果有更好的实现方式,欢迎评论讨论。
vue 中 input 限制只能输入数字,允许正数与负数 vue 的 input 中, 限制只能输入正数与负数,完整代码如下:<template> <el-input v-model="number" @input="onlyNbr1" @change="onlyNbr2"/> </template> <script> data() { return { number: null } }, methods: { onlyNbr1(ipt) { let data = String(ipt) const char = data.charAt(0) // 先把非数字的都替换掉 data = data.replace(/[^\d]/g, '') // 如果第一位是负号,则允许添加 if (char === '-') { data = '-' + data } this.number = data }, onlyNbr2() { const data = String(this.number) // 如果只有一个负数,那么替换为 null console.log(data === '-') if (data === '-') { this.number = null } } } }如果有更好的实现方式,欢迎评论讨论。 -
 vue 更新 sass 版本出现大量警告的坑 今天把 eladmin 项目部分依赖更新了下,其中 sass 版本号更新为 1.43.4 后出现了如下问题,项目能启动,但是伴随大量警告具体错误如下 INFO Starting development server... 10% building 2/2 modules 0 activeℹ 「wds」: Project is running at http://localhost:8013/ ℹ 「wds」: webpack output is served from / ℹ 「wds」: Content not from webpack is served from /Users/jie/Documents/work/me/front/eladmin-web/public ℹ 「wds」: 404s will fallback to /index.html 40% building 150/198 modules 48 active ...ules/element-ui/lib/mixins/migrating.jsDeprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div(1, 5) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 489 │ $--group-option-flex: 0 0 (1/5) * 100% !default; │ ^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/common/var.scss 489:28 @import node_modules/element-ui/packages/theme-chalk/src/common/transition.scss 1:9 @import node_modules/element-ui/packages/theme-chalk/src/base.scss 1:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 1:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($--tooltip-arrow-size, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 32 │ margin-right: #{$--tooltip-arrow-size / 2}; │ ^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/popper.scss 32:21 @content node_modules/element-ui/packages/theme-chalk/src/mixins/mixins.scss 74:5 b() node_modules/element-ui/packages/theme-chalk/src/popper.scss 4:1 @import node_modules/element-ui/packages/theme-chalk/src/select-dropdown.scss 3:9 @import node_modules/element-ui/packages/theme-chalk/src/select.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/pagination.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 2:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($--tooltip-arrow-size, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 51 │ margin-right: #{$--tooltip-arrow-size / 2}; │ ^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/popper.scss 51:21 @content node_modules/element-ui/packages/theme-chalk/src/mixins/mixins.scss 74:5 b() node_modules/element-ui/packages/theme-chalk/src/popper.scss 4:1 @import node_modules/element-ui/packages/theme-chalk/src/select-dropdown.scss 3:9 @import node_modules/element-ui/packages/theme-chalk/src/select.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/pagination.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 2:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($--tooltip-arrow-size, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 70 │ margin-bottom: #{$--tooltip-arrow-size / 2}; │ ^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/popper.scss 70:22 @content node_modules/element-ui/packages/theme-chalk/src/mixins/mixins.scss 74:5 b() node_modules/element-ui/packages/theme-chalk/src/popper.scss 4:1 @import node_modules/element-ui/packages/theme-chalk/src/select-dropdown.scss 3:9 @import node_modules/element-ui/packages/theme-chalk/src/select.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/pagination.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 2:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($--tooltip-arrow-size, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 89 │ margin-bottom: #{$--tooltip-arrow-size / 2}; │ ^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/popper.scss 89:22 @content node_modules/element-ui/packages/theme-chalk/src/mixins/mixins.scss 74:5 b() node_modules/element-ui/packages/theme-chalk/src/popper.scss 4:1 @import node_modules/element-ui/packages/theme-chalk/src/select-dropdown.scss 3:9 @import node_modules/element-ui/packages/theme-chalk/src/select.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/pagination.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 2:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Warning: 33 repetitive deprecation warnings omitted. 98% after emitting CopyPlugin DONE Compiled successfully in 19257ms 10:48:14 AM App running at: - Local: http://localhost:8013/ - Network: http://10.88.145.16:8013/ 最开始以为是 element-ui 版本问题,修改版本后无果。网上找到类似问题:https://github.com/sass/dart-sass/issues/1319解决办法 sass 版本修改为 1.32.13"sass": "1.32.13"
vue 更新 sass 版本出现大量警告的坑 今天把 eladmin 项目部分依赖更新了下,其中 sass 版本号更新为 1.43.4 后出现了如下问题,项目能启动,但是伴随大量警告具体错误如下 INFO Starting development server... 10% building 2/2 modules 0 activeℹ 「wds」: Project is running at http://localhost:8013/ ℹ 「wds」: webpack output is served from / ℹ 「wds」: Content not from webpack is served from /Users/jie/Documents/work/me/front/eladmin-web/public ℹ 「wds」: 404s will fallback to /index.html 40% building 150/198 modules 48 active ...ules/element-ui/lib/mixins/migrating.jsDeprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div(1, 5) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 489 │ $--group-option-flex: 0 0 (1/5) * 100% !default; │ ^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/common/var.scss 489:28 @import node_modules/element-ui/packages/theme-chalk/src/common/transition.scss 1:9 @import node_modules/element-ui/packages/theme-chalk/src/base.scss 1:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 1:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($--tooltip-arrow-size, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 32 │ margin-right: #{$--tooltip-arrow-size / 2}; │ ^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/popper.scss 32:21 @content node_modules/element-ui/packages/theme-chalk/src/mixins/mixins.scss 74:5 b() node_modules/element-ui/packages/theme-chalk/src/popper.scss 4:1 @import node_modules/element-ui/packages/theme-chalk/src/select-dropdown.scss 3:9 @import node_modules/element-ui/packages/theme-chalk/src/select.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/pagination.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 2:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($--tooltip-arrow-size, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 51 │ margin-right: #{$--tooltip-arrow-size / 2}; │ ^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/popper.scss 51:21 @content node_modules/element-ui/packages/theme-chalk/src/mixins/mixins.scss 74:5 b() node_modules/element-ui/packages/theme-chalk/src/popper.scss 4:1 @import node_modules/element-ui/packages/theme-chalk/src/select-dropdown.scss 3:9 @import node_modules/element-ui/packages/theme-chalk/src/select.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/pagination.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 2:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($--tooltip-arrow-size, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 70 │ margin-bottom: #{$--tooltip-arrow-size / 2}; │ ^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/popper.scss 70:22 @content node_modules/element-ui/packages/theme-chalk/src/mixins/mixins.scss 74:5 b() node_modules/element-ui/packages/theme-chalk/src/popper.scss 4:1 @import node_modules/element-ui/packages/theme-chalk/src/select-dropdown.scss 3:9 @import node_modules/element-ui/packages/theme-chalk/src/select.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/pagination.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 2:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Deprecation Warning: Using / for division is deprecated and will be removed in Dart Sass 2.0.0. Recommendation: math.div($--tooltip-arrow-size, 2) More info and automated migrator: https://sass-lang.com/d/slash-div ╷ 89 │ margin-bottom: #{$--tooltip-arrow-size / 2}; │ ^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ node_modules/element-ui/packages/theme-chalk/src/popper.scss 89:22 @content node_modules/element-ui/packages/theme-chalk/src/mixins/mixins.scss 74:5 b() node_modules/element-ui/packages/theme-chalk/src/popper.scss 4:1 @import node_modules/element-ui/packages/theme-chalk/src/select-dropdown.scss 3:9 @import node_modules/element-ui/packages/theme-chalk/src/select.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/pagination.scss 4:9 @import node_modules/element-ui/packages/theme-chalk/src/index.scss 2:9 @import src/assets/styles/element-variables.scss 25:9 root stylesheet Warning: 33 repetitive deprecation warnings omitted. 98% after emitting CopyPlugin DONE Compiled successfully in 19257ms 10:48:14 AM App running at: - Local: http://localhost:8013/ - Network: http://10.88.145.16:8013/ 最开始以为是 element-ui 版本问题,修改版本后无果。网上找到类似问题:https://github.com/sass/dart-sass/issues/1319解决办法 sass 版本修改为 1.32.13"sass": "1.32.13" -
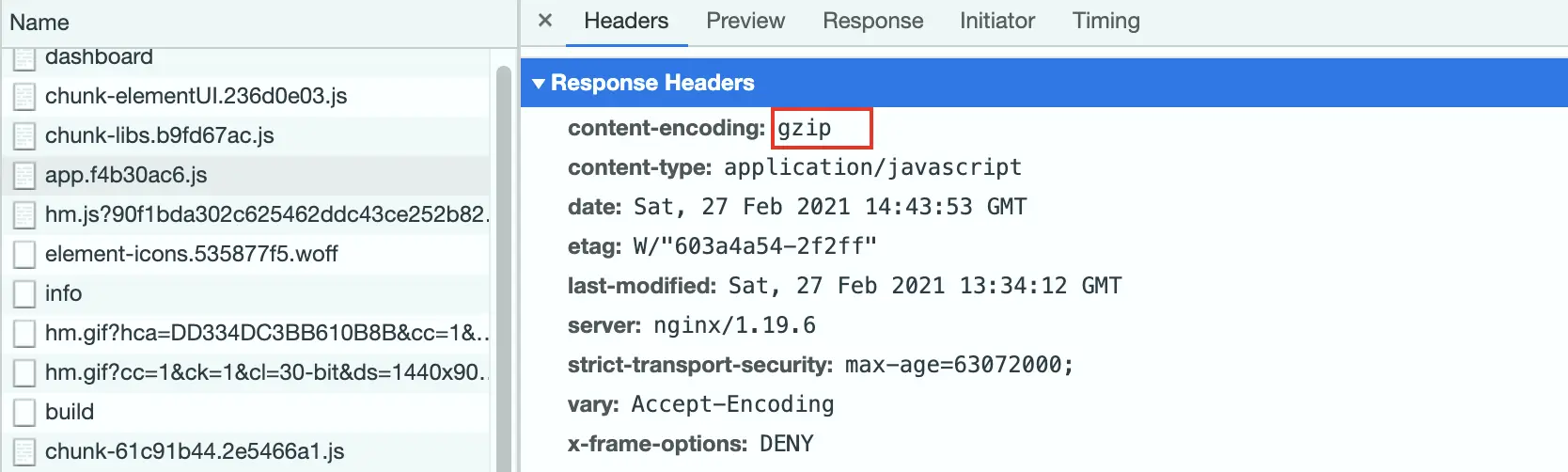
 利用 Nginx 的 Gzip 模块解决 Vue 首屏加载缓慢的问题 通过 Nginx 的 Gize 模块拦截请求,并且对相应的资源进行压缩,已达到减少文件体积加快文件访问速度的目的,使用 Nginx 的 Gizp 模块不需要重新编译,直接开启即可。基本配置在 server 中加入如下代码# 开启gzip gzip on; # 低于1kb的资源不压缩 gzip_min_length 1k; # 设置压缩所需要的缓冲区大小 gzip_buffers 4 16k; # 压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。 gzip_comp_level 6; # 需要压缩哪些响应类型的资源,缺少的类型自己补。 gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml; # 配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持) gzip_disable "MSIE [1-6]\."; # 是否添加“Vary: Accept-Encoding”响应头, gzip_vary on; # 设置gzip压缩针对的HTTP协议版本,没做负载的可以不用 # gzip_http_version 1.0;查看效果在 response headers 中的 Content-Encoding 是 gzip 就代表开启成功前后对比未开启 Gzip 的文件大小与加载速度开启 Gzip 后的文件大小与加载速度前后速度提升明显完整配置附上完整的 Nginx https + Gzip 配置server { listen 443 ssl http2; server_name el-admin.xin www.el-admin.xin; # 证书配置 ssl_certificate /etc/nginx/cert/el-admin-xin/el-admin.xin_chain.crt; ssl_certificate_key /etc/nginx/cert/el-admin-xin/el-admin.xin_key.key; # DHE密码器的Diffie-Hellman参数,需要openssl手动生成 # openssl命令:openssl dhparam -dsaparam -out /home/nginx/cert/el-admin-vip/dhparam.pem 4096 ssl_dhparam /etc/nginx/cert/el-admin-xin/dhparam.pem; # 开启OCSP Stapling,由服务器验证证书在线状态,提高TLS握手效率 ssl_stapling on; ssl_stapling_verify on; # 开启HSTS,缓存http重定向到https,以防止中间人攻击 add_header Strict-Transport-Security "max-age=63072000;" always; # 开启TLS False Start ssl_prefer_server_ciphers on; # 中等兼容程度,Mozilla推荐配置 ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384; # 中等兼容程度,Mozilla推荐配置 ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; # 由客户端保存加密后的session信息 ssl_session_tickets on; # 缓存SSL ssl_session_cache shared:SSL:10m; ssl_session_timeout 1d; # 长链接 keepalive_timeout 70; #减少点击劫持,禁止在iframe中加载 add_header X-Frame-Options DENY; # 开启gzip gzip on; # 低于1kb的资源不压缩 gzip_min_length 1k; # 设置压缩所需要的缓冲区大小 gzip_buffers 4 16k; # 压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。 gzip_comp_level 4; # 需要压缩哪些响应类型的资源,缺少自己补。 gzip_types text/css text/javascript application/javascript; # 配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持) gzip_disable "MSIE [1-6]\."; # 是否添加“Vary: Accept-Encoding”响应头, gzip_vary on; # 根目录 location / { root /usr/share/nginx/html/eladmin/dist; index index.html; try_files $uri $uri/ @router; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location @router { rewrite ^.*$ /index.html last; } } server { listen 80; server_name el-admin.xin; return 301 https://el-admin.xin$request_uri; }
利用 Nginx 的 Gzip 模块解决 Vue 首屏加载缓慢的问题 通过 Nginx 的 Gize 模块拦截请求,并且对相应的资源进行压缩,已达到减少文件体积加快文件访问速度的目的,使用 Nginx 的 Gizp 模块不需要重新编译,直接开启即可。基本配置在 server 中加入如下代码# 开启gzip gzip on; # 低于1kb的资源不压缩 gzip_min_length 1k; # 设置压缩所需要的缓冲区大小 gzip_buffers 4 16k; # 压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。 gzip_comp_level 6; # 需要压缩哪些响应类型的资源,缺少的类型自己补。 gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml; # 配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持) gzip_disable "MSIE [1-6]\."; # 是否添加“Vary: Accept-Encoding”响应头, gzip_vary on; # 设置gzip压缩针对的HTTP协议版本,没做负载的可以不用 # gzip_http_version 1.0;查看效果在 response headers 中的 Content-Encoding 是 gzip 就代表开启成功前后对比未开启 Gzip 的文件大小与加载速度开启 Gzip 后的文件大小与加载速度前后速度提升明显完整配置附上完整的 Nginx https + Gzip 配置server { listen 443 ssl http2; server_name el-admin.xin www.el-admin.xin; # 证书配置 ssl_certificate /etc/nginx/cert/el-admin-xin/el-admin.xin_chain.crt; ssl_certificate_key /etc/nginx/cert/el-admin-xin/el-admin.xin_key.key; # DHE密码器的Diffie-Hellman参数,需要openssl手动生成 # openssl命令:openssl dhparam -dsaparam -out /home/nginx/cert/el-admin-vip/dhparam.pem 4096 ssl_dhparam /etc/nginx/cert/el-admin-xin/dhparam.pem; # 开启OCSP Stapling,由服务器验证证书在线状态,提高TLS握手效率 ssl_stapling on; ssl_stapling_verify on; # 开启HSTS,缓存http重定向到https,以防止中间人攻击 add_header Strict-Transport-Security "max-age=63072000;" always; # 开启TLS False Start ssl_prefer_server_ciphers on; # 中等兼容程度,Mozilla推荐配置 ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384; # 中等兼容程度,Mozilla推荐配置 ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; # 由客户端保存加密后的session信息 ssl_session_tickets on; # 缓存SSL ssl_session_cache shared:SSL:10m; ssl_session_timeout 1d; # 长链接 keepalive_timeout 70; #减少点击劫持,禁止在iframe中加载 add_header X-Frame-Options DENY; # 开启gzip gzip on; # 低于1kb的资源不压缩 gzip_min_length 1k; # 设置压缩所需要的缓冲区大小 gzip_buffers 4 16k; # 压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。 gzip_comp_level 4; # 需要压缩哪些响应类型的资源,缺少自己补。 gzip_types text/css text/javascript application/javascript; # 配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持) gzip_disable "MSIE [1-6]\."; # 是否添加“Vary: Accept-Encoding”响应头, gzip_vary on; # 根目录 location / { root /usr/share/nginx/html/eladmin/dist; index index.html; try_files $uri $uri/ @router; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location @router { rewrite ^.*$ /index.html last; } } server { listen 80; server_name el-admin.xin; return 301 https://el-admin.xin$request_uri; } -
 记一次 Centos 中因为 DNS npm 安装包失败的问题 在 centos 中使用 npm install 命令报错如下:09:13:56 npm WARN network SKIPPING OPTIONAL DEPENDENCY: request to https://registry.npm.taobao.org/nan failed, reason: getaddrinfo ENOTFOUND registry.npm.taobao.org registry.npm.taobao.org:443 09:13:56 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules/fsevents): 09:13:56 npm WARN network SKIPPING OPTIONAL DEPENDENCY: request to https://registry.npm.taobao.org/fsevents failed, reason: getaddrinfo ENOTFOUND registry.npm.taobao.org registry.npm.taobao.org:443于是经过长达半个小时的搜索也没有找到答案,最后猜测是不是服务器网络或者host有问题试了下 ping www.baidu.com[root@localhost ~]# ping www.baidu.com ping: www.baidu.com: Name or service not known发现找不到百度的服务器,证明了这台服务器的host存在问题,于是定位到 /etc/resolv.conf 文件打开查看[root@localhost ~]# vi /etc/resolv.conf # Generated by NetworkManager nameserver fd20:25f7:e485::1添加下DNS到 resolv.conf 文件中nameserver 114.114.114.114保存文件,再次 ping www.baidu.com[root@localhost ~]# ping www.baidu.com PING www.a.shifen.com (14.215.177.38) 56(84) bytes of data. 64 bytes from 14.215.177.38 (14.215.177.38): icmp_seq=1 ttl=51 time=36.1 ms至此问题解决
记一次 Centos 中因为 DNS npm 安装包失败的问题 在 centos 中使用 npm install 命令报错如下:09:13:56 npm WARN network SKIPPING OPTIONAL DEPENDENCY: request to https://registry.npm.taobao.org/nan failed, reason: getaddrinfo ENOTFOUND registry.npm.taobao.org registry.npm.taobao.org:443 09:13:56 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules/fsevents): 09:13:56 npm WARN network SKIPPING OPTIONAL DEPENDENCY: request to https://registry.npm.taobao.org/fsevents failed, reason: getaddrinfo ENOTFOUND registry.npm.taobao.org registry.npm.taobao.org:443于是经过长达半个小时的搜索也没有找到答案,最后猜测是不是服务器网络或者host有问题试了下 ping www.baidu.com[root@localhost ~]# ping www.baidu.com ping: www.baidu.com: Name or service not known发现找不到百度的服务器,证明了这台服务器的host存在问题,于是定位到 /etc/resolv.conf 文件打开查看[root@localhost ~]# vi /etc/resolv.conf # Generated by NetworkManager nameserver fd20:25f7:e485::1添加下DNS到 resolv.conf 文件中nameserver 114.114.114.114保存文件,再次 ping www.baidu.com[root@localhost ~]# ping www.baidu.com PING www.a.shifen.com (14.215.177.38) 56(84) bytes of data. 64 bytes from 14.215.177.38 (14.215.177.38): icmp_seq=1 ttl=51 time=36.1 ms至此问题解决 -
 前端 axios 中 qs 介绍与使用 首先 qs 是一个 npm 仓库所管理的包,可通过 npm install qs 命令进行安装地址: https://www.npmjs.com/package/qsqs.parse()qs.parse() 将URL解析成对象的形式const Qs = require('qs'); let url = 'method=query_sql_dataset_data&projectId=85&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0'; Qs.parse(url); console.log(Qs.parse(url));qs.stringify()qs.stringify() 将对象序列化成URL的形式,以&进行拼接const Qs = require('qs'); let obj= { method: "query_sql_dataset_data", projectId: "85", appToken: "7d22e38e-5717-11e7-907b-a6006ad3dba0", datasetId: " 12564701" }; Qs.stringify(obj); console.log(Qs.stringify(obj));那么当我们需要传递数组的时候,我们就可以通过下面方式进行处理:默认情况下,它们给出明确的索引,如下代码:qs.stringify({ a: ['b', 'c', 'd'] }); // 'a[0]=b&a[1]=c&a[2]=d'也可以进行重写这种默认方式为falseqs.stringify({ a: ['b', 'c', 'd'] }, { indices: false }); // 'a=b&a=c&a=d'当然,也可以通过arrayFormat 选项进行格式化输出,如下代码所示:qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' }) // 'a[0]=b&a[1]=c' qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' }) // 'a[]=b&a[]=c' qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' }) // 'a=b&a=c'在这里需要注意的是,JSON中同样存在stringify方法,但是两者之间的区别是很明显的,如下所示:{"uid":"cs11","pwd":"000000als","username":"cs11","password":"000000als"} uid=cs11&pwd=000000als&username=cs11&password=000000als如上所示,前者是采用 JSON.stringify(param) 进行处理,后者是采用 Qs.stringify(param) 进行处理的。对于JSON.stringify和JSON的使用可参见https://blog.csdn.net/suwu150/article/details/76100120原文地址:https://www.jianshu.com/p/67223e177aa6
前端 axios 中 qs 介绍与使用 首先 qs 是一个 npm 仓库所管理的包,可通过 npm install qs 命令进行安装地址: https://www.npmjs.com/package/qsqs.parse()qs.parse() 将URL解析成对象的形式const Qs = require('qs'); let url = 'method=query_sql_dataset_data&projectId=85&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0'; Qs.parse(url); console.log(Qs.parse(url));qs.stringify()qs.stringify() 将对象序列化成URL的形式,以&进行拼接const Qs = require('qs'); let obj= { method: "query_sql_dataset_data", projectId: "85", appToken: "7d22e38e-5717-11e7-907b-a6006ad3dba0", datasetId: " 12564701" }; Qs.stringify(obj); console.log(Qs.stringify(obj));那么当我们需要传递数组的时候,我们就可以通过下面方式进行处理:默认情况下,它们给出明确的索引,如下代码:qs.stringify({ a: ['b', 'c', 'd'] }); // 'a[0]=b&a[1]=c&a[2]=d'也可以进行重写这种默认方式为falseqs.stringify({ a: ['b', 'c', 'd'] }, { indices: false }); // 'a=b&a=c&a=d'当然,也可以通过arrayFormat 选项进行格式化输出,如下代码所示:qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' }) // 'a[0]=b&a[1]=c' qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' }) // 'a[]=b&a[]=c' qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' }) // 'a=b&a=c'在这里需要注意的是,JSON中同样存在stringify方法,但是两者之间的区别是很明显的,如下所示:{"uid":"cs11","pwd":"000000als","username":"cs11","password":"000000als"} uid=cs11&pwd=000000als&username=cs11&password=000000als如上所示,前者是采用 JSON.stringify(param) 进行处理,后者是采用 Qs.stringify(param) 进行处理的。对于JSON.stringify和JSON的使用可参见https://blog.csdn.net/suwu150/article/details/76100120原文地址:https://www.jianshu.com/p/67223e177aa6 -
 解决 Vue 在 History 模式部署在 Nginx 上刷新报 404 的问题 教程适用于history模式,假设域名假设为:auauz.net原配置server { listen 80; server_name auauz.net; root /www/wwwroot/eladmin-web/dist; index index.html; error_page 404 /index.html; }修改如下server { listen 80; server_name auauz.net; location / { root /www/wwwroot/eladmin-web/dist; try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; } }
解决 Vue 在 History 模式部署在 Nginx 上刷新报 404 的问题 教程适用于history模式,假设域名假设为:auauz.net原配置server { listen 80; server_name auauz.net; root /www/wwwroot/eladmin-web/dist; index index.html; error_page 404 /index.html; }修改如下server { listen 80; server_name auauz.net; location / { root /www/wwwroot/eladmin-web/dist; try_files $uri $uri/ @router; index index.html; } location @router { rewrite ^.*$ /index.html last; } } -
 ES6 语法大全 export,import,for.of循环,promise等等 变量let 局部变量 const 常量 var 全局变量字符串的拓展let str = "123" str.includes("1")//true includes方法 是否包含 str.startsWith("2")//false 是否以2开头 str.endsWith("2")//false 是否以2结尾解构表达式//数组解构 let arr = [1,2,3] const [x,y,z] = arr;// x,y,z对应 1,2,3 //对象解构 const person = { name:"jack", age:21, language:['java','php'], } let {name,age,language} = person //自定义命名 let {name:n,age:a,language} = person 函数的优化//参数上面的优化=1,指当b没有值时默认为1 function test(a,b=1){ console.log(a+b) }箭头函数//Demo1 单个参数 var demo1= fucntion demo1(obj){ console.log(obj) } 箭头函数简化为: var demo1= obj =>console.log(obj); //Demo2 两个参数 var sum =function(a,b){ console.log(a+n) } 箭头函数简化为: var sum = (a,b)=>console.log(obj); //Demo3 没有参数 let sayHello = ()=>console.log("hello!"); //Demo4 代码不止一行 使用 {} var sum = (a,b)=>{ console.log(a+n); console.log(a+n) } //Demo5 对象的函数简写 let person ={ name:“jeck”; //原来 eat:function(food){ console.log(this.name +food) } //箭头函数 eat2:food=>console.log(this.name +food) //简写版 eat3(food){ console.log(this.name +food) } } //Demo6:箭头函数配合解构表达式 let person ={ name:“jeck”; eat2:food=>console.log(this.name +food) } function test1(person){ console.log(person.name); } //简化调用函数 使用{}传参数,传入对象 var test1=({name})=>console.log(name); test1(person );map和reduce函数map 让原来的集合经过 map 中的函数 进行处理回调let arr = ['1','2','3']; arr.map(s=>parseInt(s))//字符串转化为内证书 //reduce() 接收一个函数和一个初始值 第一个参数时上一次reduce的处理结果 第二个参数是数组中要处理的下一个元素 const arr = [1,20,30,40] arr.reduce((a,b)=>a+b)拓展运算符(三个点…)将一个数组转为用逗号分隔的参数序列function add(a,b){ return a+b; } var number = [1,2]; //数组合并 var arrs=[...[1,2,3],...[4,5,6]];//[1,2,3,4,5,6] //将字符串转为数组 console.log([...'hello'])//['h','e','l','l','o']promise// 函数格式 const promise = new promise(function(resolve,reject){ //操作 //if(success){ resolve(value);//成功 }else{ reject(error)//失败 } }) //执行完了在执行一些东西的话 promise.then(function(value){ //异步回调 }).catch(function(error){ //异常回调 })set和mapset 只能保存不同元素,相同的元素会被忽略let set = new set(); let set = new set([2,3,4,5]); //map接受一个数组,数组中的元素时键值对 let map = new map([ ['key','value'], ['key1','value1'], ])for.of循环for(let obj of h){ console.log(obj) }模块化export import// export 导出命令 calss Util{ sum=(a,b)=>a+b; } export default Util // import加载 import Util from './Util'原文链接:https://blog.csdn.net/qq_35349982/article/details/103581101
ES6 语法大全 export,import,for.of循环,promise等等 变量let 局部变量 const 常量 var 全局变量字符串的拓展let str = "123" str.includes("1")//true includes方法 是否包含 str.startsWith("2")//false 是否以2开头 str.endsWith("2")//false 是否以2结尾解构表达式//数组解构 let arr = [1,2,3] const [x,y,z] = arr;// x,y,z对应 1,2,3 //对象解构 const person = { name:"jack", age:21, language:['java','php'], } let {name,age,language} = person //自定义命名 let {name:n,age:a,language} = person 函数的优化//参数上面的优化=1,指当b没有值时默认为1 function test(a,b=1){ console.log(a+b) }箭头函数//Demo1 单个参数 var demo1= fucntion demo1(obj){ console.log(obj) } 箭头函数简化为: var demo1= obj =>console.log(obj); //Demo2 两个参数 var sum =function(a,b){ console.log(a+n) } 箭头函数简化为: var sum = (a,b)=>console.log(obj); //Demo3 没有参数 let sayHello = ()=>console.log("hello!"); //Demo4 代码不止一行 使用 {} var sum = (a,b)=>{ console.log(a+n); console.log(a+n) } //Demo5 对象的函数简写 let person ={ name:“jeck”; //原来 eat:function(food){ console.log(this.name +food) } //箭头函数 eat2:food=>console.log(this.name +food) //简写版 eat3(food){ console.log(this.name +food) } } //Demo6:箭头函数配合解构表达式 let person ={ name:“jeck”; eat2:food=>console.log(this.name +food) } function test1(person){ console.log(person.name); } //简化调用函数 使用{}传参数,传入对象 var test1=({name})=>console.log(name); test1(person );map和reduce函数map 让原来的集合经过 map 中的函数 进行处理回调let arr = ['1','2','3']; arr.map(s=>parseInt(s))//字符串转化为内证书 //reduce() 接收一个函数和一个初始值 第一个参数时上一次reduce的处理结果 第二个参数是数组中要处理的下一个元素 const arr = [1,20,30,40] arr.reduce((a,b)=>a+b)拓展运算符(三个点…)将一个数组转为用逗号分隔的参数序列function add(a,b){ return a+b; } var number = [1,2]; //数组合并 var arrs=[...[1,2,3],...[4,5,6]];//[1,2,3,4,5,6] //将字符串转为数组 console.log([...'hello'])//['h','e','l','l','o']promise// 函数格式 const promise = new promise(function(resolve,reject){ //操作 //if(success){ resolve(value);//成功 }else{ reject(error)//失败 } }) //执行完了在执行一些东西的话 promise.then(function(value){ //异步回调 }).catch(function(error){ //异常回调 })set和mapset 只能保存不同元素,相同的元素会被忽略let set = new set(); let set = new set([2,3,4,5]); //map接受一个数组,数组中的元素时键值对 let map = new map([ ['key','value'], ['key1','value1'], ])for.of循环for(let obj of h){ console.log(obj) }模块化export import// export 导出命令 calss Util{ sum=(a,b)=>a+b; } export default Util // import加载 import Util from './Util'原文链接:https://blog.csdn.net/qq_35349982/article/details/103581101
 {
"title": "SerMs",
"screenshot": "https://bu.dusays.com/2023/10/11/65264d86ddebb.png",
"url": "https://blog.serms.top/",
"avatar": "https://bu.dusays.com/2023/10/11/65269ea6226c8.png",
"description": "代码如诗,细节成就极致,逻辑成就完美。",
"keywords": "SerMs"
}
{
"title": "SerMs",
"screenshot": "https://bu.dusays.com/2023/10/11/65264d86ddebb.png",
"url": "https://blog.serms.top/",
"avatar": "https://bu.dusays.com/2023/10/11/65269ea6226c8.png",
"description": "代码如诗,细节成就极致,逻辑成就完美。",
"keywords": "SerMs"
} 名称: Fostmar博客地址: https://fostmar.online图标:https://fostmar.online/usr/uploads/2023/12/2354092855.webp简介:kali渗透、建站、数码,以博客为核心,打造生态圈
名称: Fostmar博客地址: https://fostmar.online图标:https://fostmar.online/usr/uploads/2023/12/2354092855.webp简介:kali渗透、建站、数码,以博客为核心,打造生态圈